Lyridia has the potential to be a very big place. Of course, it may never get very big if I don’t actually create the assets to fill it up, but since I’m developing the world and the game iteratively I don’t don’t want to discover down the road that I’ve set my sights too low. I’m basing the world on square chunks of terrain. Each of these chunks is 500 meters x 500 meters. My intended “starting area” chunk is at (100, 100). Assuming this chunk is the center of the world, that makes the world 200 chunks x 200 chunks, or 100,000 m x 100,000 m. That’s 10,000,000,000 sq meters, or about 3,800 sq miles. That’s bigger than Delaware, but smaller than Connecticut. So pretty big.
Everything is being modeled in and exported from Blender. Since each chunk is 1/4 of a square kilometer and a bunch of stuff will fit into such a large area, I won’t have a massive number of files to keep up with unless the game truly does get enormous. Having larger chunks also means it’s somewhat easier to keep the terrain lined up at the transitions between chunks. Why not just model each area as a separate huge Blender file? Performance and bandwidth. With (somewhat) smaller chunks I can load the area around the player dynamically and unload stuff that’s too far away to see. Hopefully this will mean the game will run more smoothly on less powerful hardware. It will also hopefully save on bandwidth. If the game only requests assets the player is relatively close to, the server(s) won’t be wasting resources serving up things for no reason. If the world assets were stored on a disk locally, who cares? It’s cheap and fast to load from a local disk, so if a game loads up a big fancy model that the player can’t even see it’s not that much wasted. But since there’s no local disk here, every asset that gets downloaded counts.
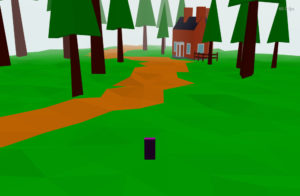
I’m continuing to work on the “Penrith Forest” area. So far I have a farmhouse, some trees, some fencing, a wheelbarrow, some lamp posts, and a simple terrain. This is intended to be the area where all players start the game. I need a basic development schedule, mostly so I’ll have self-imposed deadlines to fail. Somehow life just isn’t the same if you’re not constantly failing yourself, so look forward to that soon. The schedule, that is, not “constantly failing yourself.”