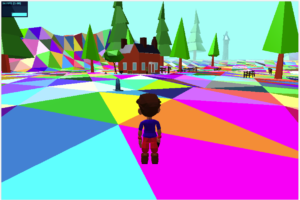
I’ve been messing with the terrain in Lyridia recently because it needs work. After some general indecision I decided it would be best if I could set the color of each face individually, that way I can add some painting tools to the world editor and just paint in paths or grassy patches or snow or beaches or whatever. As a step toward that I needed to just figure out how to set the color of each face, and what better way than with a different random color assigned to each face!
This obviously looks a little crazy but I kind of like it. I could see a part of the world where the terrain looks something like this all the time. Maybe in a truly chaotic place, or maybe this is how you see the world if your character eats a hallucinogenic berry. Lots of options. The main point, however, is that setting each face’s color programmatically is totally possible. That’s good because this way I can keep the low-poly style, but still add in some details to keep the terrain from just being a green blob.
Update:
I have also tried shading the terrain with vertex colors instead of face colors. The neat thing about this approach is that WebGL blends the colors between the vertices so that if I want to draw some snow on a mountain, I can take the length of a triangle to transition from gray to white. Or if I want to draw a path then the sides of the path can fade from brown to green. This might take away from the low-poly look, or it might enhance it. I won’t really know until I get some actual painting capabilities built, so my next task is to rebuild the world editor.