I made progress on the tools to paint colors onto the terrain tonight. Right now you can select the terrain then press ‘p’ to enter paint mode, then use a color picker to select the color you want to paint, then just left click and drag the mouse to paint wherever you like. It really works quite well. You can pick as many colors as you want and the editor stays interactive, although I did discover that if you make the selection circle very large it bogs down quite a bit. That’s not really a problem, and could probably be optimized in the future if there’s ever a reason to do so. You can’t save the color map for now, but that should be easy to implement. I would like to add some simple convenience features soon. For instance, I would like a toggle that allows you to paint with each face randomly different from the picked color by a very small amount. That way when I paint, for instance, a large expanse of grass, each triangle should be a slightly different shade of green and I think that will make it more interesting. Also, it would be nice to be able to temporarily hide the non-terrain features on the map, like buildings and trees. It’s just easier to paint terrain without stuff in the way. There are probably other features I will think of later, but for now I’m just super excited to have a toolset that is really coming along. Once I can save the color map, I’ll really be in business.
Author: Bvckshot
Editor improvements
Planning and DevelopmentI’ve been rewriting the editor but also adding in new features and the most exciting thing so far is what I’m calling a color map. This is an image that defines the color of each individual triangle on a piece of terrain in the world. Right now the editor will load in a color map and color the terrain appropriately, but I have to use an image editing tool like GIMP to actually create the image. The next step is to add in some terrain painting tools so that I can change the color of the terrain right in the editor, then just save it. This is really fantastic because it maintains the flat-shaded, low polygon look, but allows me to make terrains that are very varied in terms of color. I can make paths, snowy peaks, beaches, meadows, etc. without textures. The color map images are very small. The world terrain consists of right triangles. The short sides of those triangles are 8 meters long. So, a 1,024 m x 1,024 m chunk of terrain consists of 256 x 128 triangles. (Think about it. Each row of squares in the terrain will have two triangles per square, but there are sill only 128 columns.) Each triangle needs just one pixel to store the color of the whole thing, so my test color map is 256 pixels x 128 pixels and right now is less than 18KB as a .png file. That size will probably grow as I add more variation to the map, but in any case we’re looking at some pretty tiny files to produce a (hopefully) interesting looking world.
The wiki is back
Planning and DevelopmentI had created a decent amount of content in a wiki some time back but at some point I removed the wiki. I reinstalled today, and fortunately it looks like I was able to recover all of the content saved in the database. This doesn’t include any images, but that’s ok. There weren’t many anyway. The wiki looks like garbage right now, but I think that’s an important resource to have for me because creating a world is a complicated task and putting everything into a wiki as I’m making it helps me stay organized, and also gives users a peek at what the world will entail eventually, plus it could be a resource once the game is actually playable. The wiki is publicly viewable, but you can’t edit anything right now. That will probably change eventually, but it works this way for now.
World editor improvements
Planning and DevelopmentI’ve slacked off the last few weeks as far as development goes but I got back into it tonight and made some good progress. The world editor needed to be rewritten from the ground up and I’m still in the middle of that. Even though that’s not done, the rewrite has already provided some better organization so I was able to add in a few small upgrades during the process. Specifically, when you move an asset around in the world now there is no need to pick an axis along which to move. Just right click on an object then move the mouse around and the object moves like you would expect it, regardless of how the camera is oriented. This is a major improvement because moving trees and such before was a pretty big pain. Also, when you move an object it automatically stays on the ground. You can then specifically move it along the Y axis if you need to, but generally most things are going to be on (or near) the ground.
Tomorrow I’ll continue cleaning up and reorganizing the world editor but the next major improvement I need to add is a simple terrain painting tool. That will actually be really fun because once that’s done I should be able to make some content that’s actually worth seeing.
Terrain work
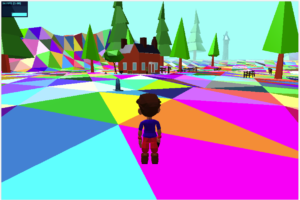
Planning and DevelopmentI’ve been messing with the terrain in Lyridia recently because it needs work. After some general indecision I decided it would be best if I could set the color of each face individually, that way I can add some painting tools to the world editor and just paint in paths or grassy patches or snow or beaches or whatever. As a step toward that I needed to just figure out how to set the color of each face, and what better way than with a different random color assigned to each face!
This obviously looks a little crazy but I kind of like it. I could see a part of the world where the terrain looks something like this all the time. Maybe in a truly chaotic place, or maybe this is how you see the world if your character eats a hallucinogenic berry. Lots of options. The main point, however, is that setting each face’s color programmatically is totally possible. That’s good because this way I can keep the low-poly style, but still add in some details to keep the terrain from just being a green blob.
Update:
I have also tried shading the terrain with vertex colors instead of face colors. The neat thing about this approach is that WebGL blends the colors between the vertices so that if I want to draw some snow on a mountain, I can take the length of a triangle to transition from gray to white. Or if I want to draw a path then the sides of the path can fade from brown to green. This might take away from the low-poly look, or it might enhance it. I won’t really know until I get some actual painting capabilities built, so my next task is to rebuild the world editor.
Starting again
Planning and DevelopmentI’ve been away from the game for a few weeks due to my personal life being really busy lately but I’ve been thinking about the game and now it’s time to pick back up on development. Here’s some things I’ve been pondering, in no particular order.
- I need to rebuild my world editor. The world editor mostly works right now but it’s gotten big enough that it’s difficult to maintain because I didn’t really plan it out from the start. THREE.js actually has a somewhat nifty editor already built so I will probably take that editor and start adding in feature I specifically need to create zones for Lyridia.
- The game engine needs its own project. I’ve been making the game engine alongside the game and so far that’s worked but over the last few months it’s gotten unwieldy. It’s just hard to organize well when you don’t have a clear separation of “engine” from “game created with engine.” I have also created a very basic workflow that might make professional software engineers cringe, but the gist of it is that I have a file that lists every file in the engine project. A Node script copies all of those files into a single file, then another node script minifies the whole thing. This gives me a single Javascript file to load and also reduces the file size pretty drastically. I realize there are more robust ways of accomplishing this but this way works for me and doesn’t require me to rewrite the whole code base to work properly with Node. For now I’m calling the game engine “OK.” Because, let’s face it, it’s not great but it’s OK.
- I’ve been thinking about character classes for the game. For a long time I’ve had this idea that character classes should progress as a character gains more experience. For instance, a fighter type may start off as a general tough guy at level 1, but by the time a character is at end game he should be something more specific and impressive like a gladiator or a commando. It has never made sense to me for a level 1 character to be the same class as a level 100 character. A level 100 character shouldn’t be just a “fighter” and a level 1 character shouldn’t be a “death knight.” So my thought is that set points in a character’s development the player should choose how to progress. For instance, for Warrior types every character starts at level 1 as a “Tough.” This is just a basic low-level fighter. But at level 10 the player would choose whether to focus more on attack or defense and become either a “Fighter” or a “Defender.” Then at level 20 you can become a “Warrior,” a “Brawler,” or a “Guardian.” This carries on until level cap. The only refinement I might make to this is to give every archetype it’s own progression chart. So instead of a Warrior type choosing between DPS and tanking, I might make Warriors choose between targeted DPS and AoE DPS, then have a progression chart for Tanks where characters can be more agile or withstand more damage. In any case, I like the idea of being able to play multiple different classes during the life of a character, and even getting to plan out skills and playstyle based on the path a character takes through the progression chart.
That’s enough planning and thinking for now. I need to go actually do some work on the game.
Animations are hard
Planning and DevelopmentI’ve been fighting with getting a player character animated and, as always, there are complications. I get that Blender often does things in its own special way but it’s quite frustrating that the process to export an animated character from Blender to glTF and import it into THREE.js is still flaky. Specifically, here’s what’s happening.
I made a character, based heavily on a model I found on opengameart.org. The model was not rigged so I rigged it in Blender and created a basic idle and run animation. As far as I can tell, the export to glTF and import into THREE.js in this simple case is perfect. The guy runs, I can see the animation names in the console, all is grand. I thought, though, “It would be nice if I could model equipment separately then just parent the equipment to different bones on the model and eventually I could change the parented equipment programmatically.” This is going to be necessary eventually, but for now I have punted and simply modeled a sword as part of the character’s base mesh. This is because parenting separate objects to a bone works perfectly inside Blender. The sword, in this case, moves right along with the hand to which it is parented with no issue but when I export the animation to glTF, things go funky. The sword’s orientation goes crazy and it becomes difficult to predict where the sword will actually appear in THREE.js.
I honestly believe this is just something I’m not grasping about Blender but it’s frustrating nonetheless for the animations to work great until I add in the twist of parented objects, then it goes wild. In order to move forward what I have now is good enough. You can tell the guy has a sword and once I create the attack animation you’ll be able to tell he’s swinging it with the intention of doing great violence. Eventually I’ll need to spend some real time with this, and possibly bring in some outside expertise to get everything working correctly, but for now I’m just going to move forward with what works and not worry about it.
Next step
Feature DevelopmentI’m honestly not sure what the next step is for development of the game. I’ve been thinking about battle mechanics and I have an idea for a system that is pretty different from a typical open-world MMO, but I’m hesitant to go all in with the idea because I didn’t start this project to do things differently, and doing things differently involves risk. That being said, doing things exactly the same as they’ve always been done also involves some risk, so I’m torn. Because the battle system is pretty core to the game experience as a whole, I need to make this choice correctly the first time. I’d rather not have to implement a new battle system after the game is up and running. Of course, one of the nicest things about the web as a platform for games and not working for a big company is that I can try things that are probably completely crazy. For instance, I could have the battle system work completely differently in different parts of the world, or maybe have open world battle done like a typical MMO then use something different for party play. I’m only constrained by what I can think up and implement.
I’m glad I started this post because it’s help me decide to go back to the typical MMO open-world battle system for now. That’s what players will be used to and if I want to add in another system later I can always do so.
So, I think my next step is to recreate an attack animation for the main character and implement a very basic battle system. It will be nothing more advanced than “attack an enemy and it dies” but that will do for now.
Better animations
Planning and DevelopmentI’ve spent the last several days thinking about the overall art style of the game. I very much like the low-poly look I’ve been using thus far but my concern is that I’ll be too limited if I ever want to add assets that need more details. The primary thing that comes to mind is faces. It’s way, way cheaper to just draw a cartoon face onto a few triangles than to model and render geometry for eyes and mouths. Also clothing and equipment may be difficult to keep interesting and varied if every distinction between one piece and another has to be in the geometry. I’m not ready to go full-blown Blizzard-style art assets yet, but I’ve starting creating assets that have a single, small diffuse texture attached. I can then create a color palette on the texture and just assign faces of the mesh to the desired color. It keeps the low-poly look but also gives me the flexibility to use gradients or even just hand drawn textures where needed. I’m still feeling all this out, but the versatility of using textures is undeniable.
I’ve also been working on getting a better player character in the game. I found a nice little human character on opengameart.org and modified it some to suit my needs, then rigged it and created an idle and a run animation in Blender. I then loaded it up into Lyridia, and lo and behold I have a decent looking character that runs and kind of looks around when he’s not running. Super cool. Not sure what I’ll work on next, but I’m excited to be making progress again.
Good grief
Planning and DevelopmentAs soon as I settled on Babylon.js I found a viable process for exporting models with multiple animations from Blender in THREE.js. The glTF exporter for Blender now experimentally, but officially, supports multiple animations. I created a testing scene then used a very basic rigged human from opengameart.org and made some intentionally terrible animations. The animation names (like “walk,” “run,” or “sit”) export correctly and they seem to play correctly too. So it looks like I’m back to THREE.js. The only real downside to this is that I’ll have to tackle collision detection again. I don’t really want to deal with collision detection, but at least I’ll have the chance to optimize the system so that it behaves they way I want and doesn’t waste resources calculating things I don’t really care about. I made more progress on the game using THREE.js than I ever did with any other library, so I’m actually excited to be able to start using it again. I’m basically going to pick the old code base back up and just tweak it to load glTF files for pretty much everything. That will take me a while, but hopefully I’m back on track.