It’s been quite a while but I’m back to working on the game. I’m sticking with Godot because it really is awesome. I have the story somewhat fleshed out but there’s still plenty of work to do there. I’ve started over from scratch (again) but I’m going to try to get to very basic “game” level of development, then start posting new versions regularly. Of course, this is always what I try to do when I start over, so we’ll see how it goes this time.
Planning and Development
A Bridge!
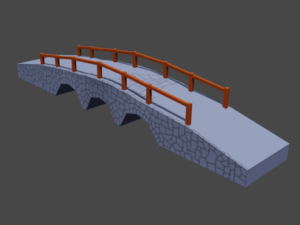
Asset Spotlight, Planning and DevelopmentI missed my self-set deadline of last night by just a smidge, but here’s this week’s asset spotlight: a stone bridge!
 This bridge would fit in a medium-ish sized town because it’s pretty big and would clearly take quite a bit of material to make. Can I level with you guys here? This particular asset may not be completely finished. You might have surmised this by the terrible wood texture and the absolutely horrible, incomplete stone texture. I’m only showing you this view because the other side of the bridge is just flat gray. Anyway, there’s still some work to do but I wanted to get something posted regardless. Who knows, maybe one day there will be an actual game to play along with a community of actual players, and maybe I’ll ask some of those nice people to help me with the art in exchange for credits or recognition in the game? Make it kind of collaborative? I don’t know. There has to be an actual game first.
This bridge would fit in a medium-ish sized town because it’s pretty big and would clearly take quite a bit of material to make. Can I level with you guys here? This particular asset may not be completely finished. You might have surmised this by the terrible wood texture and the absolutely horrible, incomplete stone texture. I’m only showing you this view because the other side of the bridge is just flat gray. Anyway, there’s still some work to do but I wanted to get something posted regardless. Who knows, maybe one day there will be an actual game to play along with a community of actual players, and maybe I’ll ask some of those nice people to help me with the art in exchange for credits or recognition in the game? Make it kind of collaborative? I don’t know. There has to be an actual game first.
Anyway, I kind of rushed this out because I’ve been spending what little mental capacity I have on improving the world editor. You can now open a new scene, use an interactive brush to raise and lower the terrain, then save the changes out to a heightmap file. Of course, the heightmap is being written wrong right now so when you reload the scene using that file it puts all your changes in the wrong places, but I’m making progress nonetheless.
I’ll try a slightly less ambitious asset spotlight for next Friday, and hopefully post about world editor improvements before then. Stay tuned.
Editor Progress
Planning and Development, World EditorI’m making decent progress on the world editor rewrite. I’m miles ahead of where I would be if I had started over from scratch, but it’s still fairly slow going. Every time I start over on this project that I’ve been dreaming of finishing for the last roughly 15 years it gets a little better. I don’t think I’m necessarily a better programmer now than I was 10 years or 5 years ago, maybe I just have better resources at my disposal (I’m looking at you, stackoverflow). In any case, the world editor now loads a flat terrain with a grass texture on it by default. You can open a single (for now) map that only contains a heightmap for the terrain and nothing else. You can then pan and orbit the camera around to look at the bumpy monstrosity of a terrain, and even save it to a heightmap file. Of course, you can’t actually edit the terrain yet so you’re just saving the file back over the one already on the server, but you can do it. Here’s what it looks like right now:
Pretty impressive, huh? Ok, I know it’s not, but it’s a good start.
Speaking of heightmaps, the heightmaps I’m using allow an absolutely huge range of heights but with incredibly fine details. The lowest possible height is -32,768 meters and the maximum height is 32,768 meters, but the height of each individual vertex can vary by as little as 4 millimeters. I will never really need the extreme detail or extreme range possible with the heightmap system I created, but it’s nice to have and doesn’t really cost anything extra in terms of storage or computation over a standard grayscale heightmap. I’ll have to do an entire post on how my system works one day. I’m sure I’m not the first to do heightmaps this way, but I’ve never found any resources describing my system so it might make a good read for someone.
I’ll keep at it with the world editor and make a concerted effort to get a second asset spotlight posted this Friday. Until then.
A Crate!
Asset Spotlight, Planning and DevelopmentThis is the first asset spotlight for the new project so I decided to go with something as simple and cliché as possible. So I made a crate.
 This is a rendered image out of Blender, so it isn’t necessarily exactly how it will look in the game world, but it should be pretty close. I’m trying to keep everything as resource-light as I possibly can, so this crate has 240 triangles and a single diffuse texture that is 256×256. The triangle count is actually a little higher than I expected but I wanted some minor wobbles in the actual geometry to try and make it look a little more interesting, and unfortunately that requires triangles. Still, 240 is pretty low for a game asset of any size at all.
This is a rendered image out of Blender, so it isn’t necessarily exactly how it will look in the game world, but it should be pretty close. I’m trying to keep everything as resource-light as I possibly can, so this crate has 240 triangles and a single diffuse texture that is 256×256. The triangle count is actually a little higher than I expected but I wanted some minor wobbles in the actual geometry to try and make it look a little more interesting, and unfortunately that requires triangles. Still, 240 is pretty low for a game asset of any size at all.
I’m okay with the look of the crate overall but the wood texture needs some work. I don’t even have a drawing tablet right now so with my limited art skills and dragging around a clunky mouse this was the best I could do. I will eventually redraw that. The metal isn’t exactly professional quality, but I’m still fairly happy with it for the time being.
Once the game is a little farther along I will do asset spotlights using renders from the actual game, but for now you can at least see where I’m trying to go with this.
Speaking of the game world, I found the code for the world editor I had previously written so I am in the process of tweaking that to work for the new environment of this iteration of the game. That should save me a ton of time because the editor is already around 1800 lines of code, and tweaking that much code base rather that rewriting from scratch will be a big help.
I’m going to try really hard to post to the blog every Friday this month and so far I’m off to a good start, so fingers crossed I’ll see you in a week with another update.
Development plan – 2022.01.31
Planning and DevelopmentI have implemented the most very basic features of a game. Namely, you can walk around a flat map with a camera that follows the camera and which you can clumsily control. I think the next best thing to begin working on is the terrain. The problem with this is that it opens a huge can of worms. Said can is opened due to the fact that I am not using a game engine to develop this, only THREE.js, and so I need a tool to create a terrain. I could always just use an image editor to create a monochrome heightmap then alter the base plane to fit that heightmap but that’s not really a full solution. Well, I guess I mean it’s just very difficult to maintain. I would have to guess about the y-location of every asset I ever added to a scene because it would be nearly impossible to tell the height of the terrain at any given point in the world.
So what does this all mean? It means I need a world editor. I need a tool where I can create, load, and save chunks of the game world. I’ve actually done a good bit of this work on previous incomplete projects so it’s not a completely overwhelming thought. That being said, if I’m working on a world editor then I’m obviously not working on visible features in the game. Still, it’s a necessary tool that I absolutely won’t be able to move forward without. I will probably spend the month of February working on the world editor and hopefully I will have a mostly-functional tool by March 1. In between coding I will be working on story lines, lore, and creating some proof-of-concept art assets to use once the editor is available.
So, the schedule for the month of February is as follows:
- Blog some kind of art asset February 5th, 12th, 19th, and 26th.
- Work on the world editor and get a usable scene in place for a new release on March 1st.
I think that’s a reasonable schedule and I’m going to try very hard to stick with it.
Camera Controls
Planning and DevelopmentTonight I implemented some glitchy but improved camera controls. You can now spin the camera around the player and move the pitch of the camera up and down, as well as zoom in and out. Right now there are no limits on any of these controls so you can spin around like crazy, move the camera past vertical up and down, zoom in past the character model or out infinitely, etc. But those limits can be put in place pretty easily.
I’ve implemented these same controls numerous times in other projects and every time I go back to a YouTube channel called ThinMatrix for reference. He has lots of nice tutorials on game development and the video that I always reference is here, so check it out if you are interested in that type of thing.
New Project
Planning and DevelopmentIt’s MLK day in the US. I have a couple of things I’m starting today but a big one is a new project here. I’ve never made it far with games I’ve tried to make here in the past. Well, that’s not fair. I’ve actually made quite a bit of progress on past projects it’s just never translated into much that end users can actually see. My goal with this project is to get something that is playable published ASAP and make incremental improvements over time. So, with all that being said here’s the new project.
It’s a multiplayer 3d browser game. I’m very short on details right now but I want the art style to be bright and low-polygon, and I want the game to be funny. I will probably start with brand new lore. So no humans, elves and dwarves. Well, no elves and dwarves anyway. I guess there will be humans. I’m actually not exactly sure yet. I’ll spend the rest of February designing gameplay and the world. I have what I think is a really interesting idea to do turn-based combat in a multiplayer environment, so hopefully that will turn out.
My deadline is MLK day 2023. That’s January 16th, 2023. I want to have a basic, playable game published on or before that date. That’s an optimistic goal but the best time for optimism is the start of a new year and the start of a new project, right?
Missed my deadline to post already
Planning and DevelopmentI was supposed to update here last (Saturday) night but I simply failed to do so. I have some fairly big remodeling projects going on at my house and I was just too tired to bother. I’m not too upset about it, and I’m posting today. This week I made some good progress. At this point the “game” has some significant features:
- A player character (sphere placeholder for now) that can move around a scene using WASD
- A camera that follows the character and which the player can zoom and rotate around
- Custom built collision detection between a unit sphere and arbitrary geometry. This is completely un-optimized but still mostly works.
Things I’ll be working on this week:
- Loading and moving a character with animations rather than a placeholder sphere
- Adding and improving assets in the game’s main village
Speaking of the village, here’s an updated view of the harbor.
Hopefully this gives an idea of the visual style I’m going for. This is rendered in Blender but hopefully I can pull off the same low-poly bright look and feel with THREE.js. There are still SO, SO, SO many things to figure out and implement, but I’m having fun so far and plan to keep at it, so stay tuned.
Yet another change in direction
Planning and DevelopmentAs I said in my last few posts I worked with CreateJS for a while and was able to make a little progress here and there. Although I’ve seen some really fantastic pixel art games, I’m just not a pixel art guy. So while I could create a 2d game with graphics that look like they were made by an eight year old, ultimately that’s just not what I want. So I’ve decided to change directions once again, and it’s back to THREE.js.
This time around I’m doing things a bit different. First, the story I am developing is a simpler and aimed more towards adult humor. Nothing raunchy, just references to alcohol and some dirty jokes. Second, I’m sticking to a specified schedule for development. I have a certain amount of time each day devoted to specific tasks. Monday through Friday is artwork and coding. Saturday is marketing and social media. Sunday is planning and administration. This means I’ll be posting here every Saturday and eventually will move into posting on Twitter, Instagram, etc. I’ve only been doing this for a week at this point and I’m already quite pleased with the progress I’ve made. Since the amount of time I want to spend every day on this project is specified in the schedule it’s a bit like punching into and out of a job. I sit down, I work on whatever the task is for that day, and then I quit. This both forces me to do something every day and prevents me from going on binges where I spend hours and hours every day for several days in a row, then get burned out on the whole thing. Hopefully this will continue to be an effective way to develop the game.
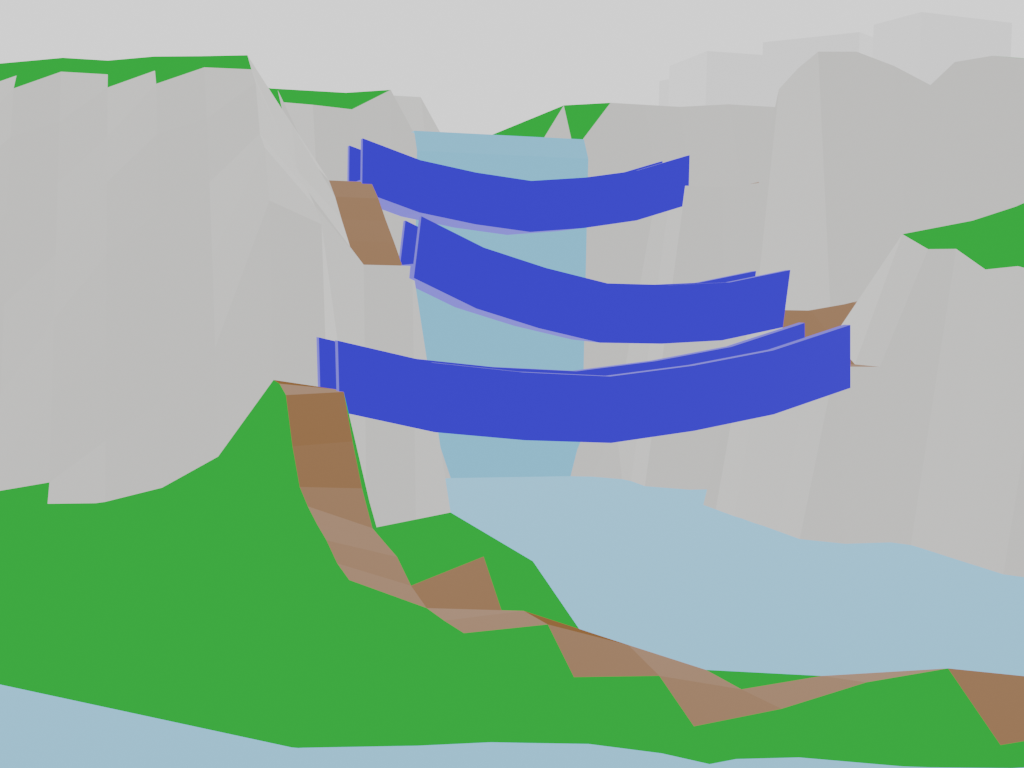
Speaking of the game, I don’t want to say much in terms of details right now but it’s a 3d single player RPG set on a small island. Here’s a very, very early art preview of the harbor and some bridges:

As I said, I’m making decent progress and really hope to be able to keep moving ahead at a relatively steady pace this time around, so stay tuned.
Progress today
Planning and DevelopmentI’ve made a little progress tonight. I now have a very basic scene of a character walking around. He is animated, although animations aren’t implemented for all 4 directions, so if you’re moving at all it show a “walking left” animation, and when you stop the character idles looking south, regardless of what direction you were walking when you stopped. It’s very rough, but it’s a start. I have created a very basic map of Alliston using Tiled, and the game shows multiple layers with one being dedicated for collisions. Collisions work, although the way they work right now is rough and disorganized. I’m still enjoying CreateJS. I’ve been reminded once again that I’m no artist. I’ll spend some time in the near future watching and studying some Youtube videos on creating pixel art. Hopefully I can get to a point where I can create decent looking placeholder assets, and who knows? Maybe one day I’ll have a fun game that people are interested in and I can hire an actual artist to recreate all the sprites and tiles. For now, I’m just happy with a goofy little guy wandering around on screen, not being able to walk right through the bushes.