Here’s the latest:
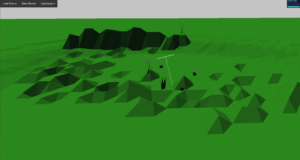
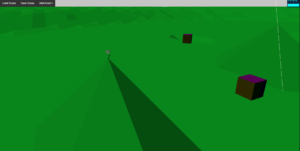
 You’ll notice a few things. First, the scene is just much brighter overall. I bumped up the ambient light by a good bit and darkened the material on the terrain so it wouldn’t look blown out by the brighter lights. Also, SHADOWS!! THREE.js is so awesome. Adding the shadows to a directional light took a little bit of fiddling but overall it was actually quite easy. The shadows do affect performance. You can see in the FPS counter I’m down to around 50 frames per second with this simple scene. I want the game to be able to run on very low end hardware so users will need the ability to disable the shadows, but my goodness does it make a difference in the overall look and feel of the game. I absolutely love that objects even shadow other objects, so you can see the shadow of the tree on the left hand side of the screen partially covering the crate. Just absolutely fantastic.
You’ll notice a few things. First, the scene is just much brighter overall. I bumped up the ambient light by a good bit and darkened the material on the terrain so it wouldn’t look blown out by the brighter lights. Also, SHADOWS!! THREE.js is so awesome. Adding the shadows to a directional light took a little bit of fiddling but overall it was actually quite easy. The shadows do affect performance. You can see in the FPS counter I’m down to around 50 frames per second with this simple scene. I want the game to be able to run on very low end hardware so users will need the ability to disable the shadows, but my goodness does it make a difference in the overall look and feel of the game. I absolutely love that objects even shadow other objects, so you can see the shadow of the tree on the left hand side of the screen partially covering the crate. Just absolutely fantastic.
Some notes on implementation. To keep the shadow map relatively small the directional light that is the sun now moves whenever the camera pans. This means you will never see shadows more than about 50 meters past the camera’s target, but who cares? This is also totally configurable so if a player has better hardware maybe that distance could change automatically to show shadows farther away. I also added in the ability to remove objects from the world. That was, as expected, quite simple. You can also now toggle viewing the light helper objects so that if you want to see a directional light’s position and orientation, just hit ‘l’. But most of the time that just gets in the way while editing so you can hide it.
That’s it for now. I’m really happy with the better lighting. I think the next step is to allow live editing of the lights in the scene. Right now you can see the lights through the associated helpers, but you can’t actually select them and move them around in the world editor. If I’m going to have lamps with individual lights in them or any other kind of somewhat complicated lighting in a scene I’ll need some better tools to place and move lights around. Oh, and I’ll keep creating assets for Penrith Forest.